Удивительное видео процесса деления клетки лягушки
Если вы задумывались над тем, как выглядит процесс деления клетки, то это видео дает лучший обзор
Если вы задумывались над тем, как выглядит процесс деления клетки, то это видео дает лучший обзор
Мрачная иллюстрация крысиных бегов
Чем больше платформа, тем большей мишенью для атаки она становится.
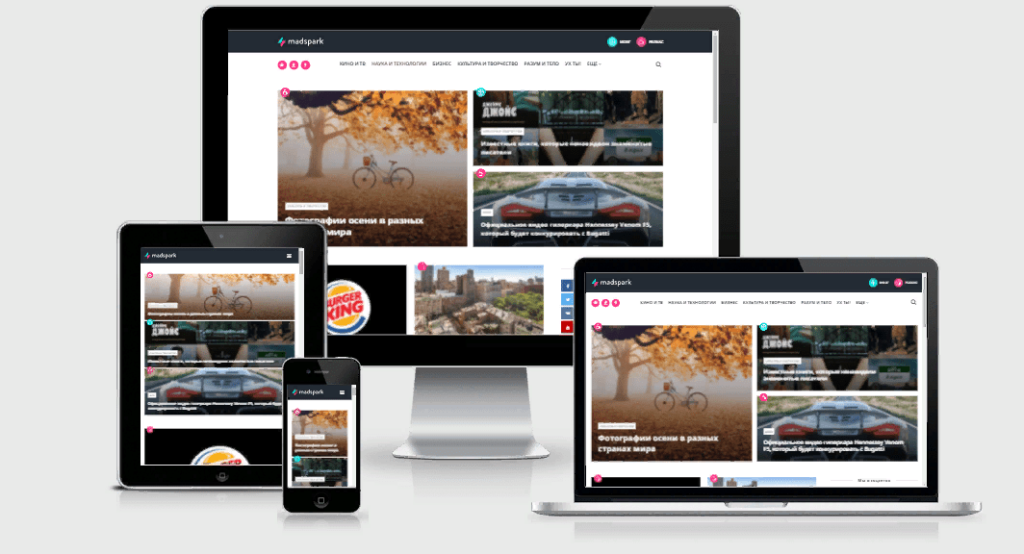
Современный пользователь просматривает сайты не только с компьютера, но и со смартфона или планшета. Для удобства людей создатели сайта должны сделать его отзывчивым для отображения на всех распространенных устройствах и во всех разрешениях. Поэтому каждый веб-дизайнер и веб-разработчик обязан знать принципы адаптивного дизайна. Для проверки адаптивности сайта существует множество специальных сервисов, из которых мы отобрали наиболее удобные и функциональные, использование которых при этом бесплатно.
Этот инструмент поддерживает огромный выбор устройств, отображение которых можно просматривать, прокручивая сайт вбок. Рекомендуем сохранить XRespond в закладках.
Сервис Responsinator позволяет проверить отображение сайта в альбомной и портретной ориентации на смартфонах iPhone, Nexus и планшете iPad. Присутствует также возможность переключения между HTTP и HTTPS.
Responsive design checker представляет возможность проверки адаптивности сайта на смартфонах, включая новые телефоны, как, например, Google Pixel, планшетах, разных разрешениях монитора, а также позволяет самому корректировать размеры окна.
Дизайнер и разработчик из Англии Мэтт Керсли запустил на своем сайте собственный сервис, где можно проверить адаптивность сайта, где по умолчанию стоит ширина 240 пикселей. Керсли решил не добавлять лишних размеров и ограничился пятью: 240px, 320px, 480px, 768px, 1024px.
Дизайнер выложил код инструмента на github для тех, кто желает установить его на свой сайт.

Am I Responsive? – отличный выбор, если вам нужно быстро проверить адаптивность сайта на нескольких устройствах и продемонстрировать это заказчику на скриншоте.
У Google множество сервисов в помощь веб-мастеру и Mobile-Friendly Test один из них. Mobile-Friendly Test отличается от остальных веб-сервисов из нашего списка – его нельзя использовать для просмотра отображения сайта на различных устройств. Его функция заключается в проверке оптимизации сайта на мобильных устройствах, при этом предоставляя советы по исправлению проблем. В ценности советов Google сомневаться не приходится.
Данным инструментом также можно воспользоваться, вбив в поисковую строку Google “mobile-friendly”.
Теперь вам не придется самим таскать тяжелые сумки
Взгляды на будущее выдающегося изобретателя и визионера современности
Опции, которые могут сделать приятнее использование мессенджера